フォーム作成時のHTML制作とかサーバサイド側EFOとかフォームの挙動とかでのサービスとかのメモ
2012年10月22日
先日ある案件で、フォーム周りの修正開発をしていたので、個人的に同様のフォームを次に作る時のメモとしてまとめたモノです。
久しぶりに真面目にブログのエントリーを書いた気がします。
フォームといえば「EFO(エントリーフォーム最適化)」が有名ですが、フロントエンド側でのEFOというよりは、HTMLを作る上での注意点とかサーバサイド側でのEFOだったりします。
フロント系は、EFOのASPとかも一杯あるので、まぁ・・・調べて下さい(笑)
ってことで、すっごい長くなったので、目次から(笑)
目次
- 名前の「ふりがな」
- メールアドレス
- 生年月日
- 郵便番号
- 住所系(郵便番号)
- 住所系(住所欄)
- ラジオボタン・チェックボックス
- TABキーでのフォーカスの移動
- 会員系の処理
ってことで、コンテンツに行きます。
名前の「ふりがな」
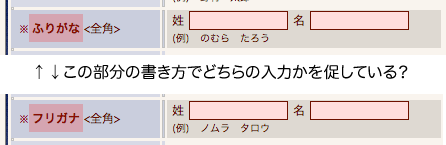
これ、知っている人とか気がついている人は気がついているんですがフォームのラベルで「ふりがな」と「フリガナ」で、「ひらがな」「カタカナ」のどちらで入力してもらいたいか?を伝えている(つもり)のところって結構あったりしますね。
昔はなんとなく暗黙でそれが伝わっていたりしたんですが、今みたいに一般の方が使うツールになったらせめて注釈で「ひらがなでご入力ください」ぐらいは欲しいですね。
でも、注釈は書くもののそもそも論として、「ひらがな→カタカナ」「カタカナ→ひらがな」への変換って大変ではないので、サーバサイド側で実際に取得したい方(ひらがなかカタカナ)に変換させるってケアしておきたいですね。

ふりがな部分のラベル
メールアドレス
ここをIMEを全角入力可能状態とかにしていると、僕のアドレスを例にすると「なむら@せrヴぃてぃんk.こ。jp」みたいになっちゃいます。
その意味ではメールアドレスで全角半角問題は少ないかな?と思ったりします。
フォーカスが当たった時に日本語IMEを切れればいいんですが、それはまた別の話なので、とりあえずおいておきます。
ただメールアドレスは「確認ため、再度入力してください」問題があります。
これ、意味があるのかなぁ・・・?と思ったりしているのが正直なところです。
というのは、2回入れないとあれば、二回目をコピペで入れる人がかなりいそうな気がするんですよね。
ということで、こういったパターンが多いです。
- 両方とも普通に入れてくれ的な形式
- 1つ目は一つのインプットフィールドで、2つ目がアカウントとドメインを分けて入力させる形式
- 2つ目がコピペ禁止な状態にしている
まぁ、どれも面倒って意味では面倒で、本質的な「間違いメールアドレス入力」を防ぐのには寄与していない気がしています。
というので、ある程度そのサイトのリテラシーとか実際がどうかを調べた方がいいと思いますが、2回入力って要らないんじゃない?と思っているのが最近です。
こういった記事もありますしね。
メールアドレスを2回入力させるUIはもうやめよう
<a href="http://blog.livedoor.jp/katz_stlips/archives/51676304.html">http://blog.livedoor.jp/katz_stlips/archives/51676304.html</a>
メールアドレスの2度入力はあまり意味がない?
<a href="http://digiper.com/trend_watch/article/239.shtml">http://digiper.com/trend_watch/article/239.shtml</a>
会員登録系やEC系で一番正しいのは、登録したメールに「仮登録」的なメールを一通送って、そこに本登録用のURLを記載して押下してもらう、って事以外にやりようが無い気がしている。
と思ったら、やっぱりそういう記事がありました。
メールアドレスが正しいか確認する方法
<a href="http://neta.ywcafe.net/000407.html">http://neta.ywcafe.net/000407.html</a>
ということで、メールアドレスのフォームを作り「仮入会」的なメールを送るようにする場合には、サーバサイド側では「そこに記載の本登録用のURLを何日間有効にするのか?」という観点が必要になります。
生年月日
手入力させるか、ドロップダウンリスト形式にするか迷うところ。
手入力の場合
手入力の際には、サーバサイド側での全角数字→半角数字(もしくはその逆?)への変換はしておきたいですね。
ドロップダウンリストの場合
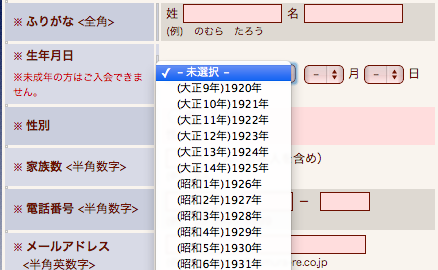
ドロップダウンリストの時、西暦でも和暦でもいいねすが例えばリストの開始が「1920年」で、終わりが「2012年」とかだったりする時に一手間欲しい。
要は、初期値をどうするか?ってことです。
一般的にはこんな感じになっているはず。

生年月日の年部分のドロップダウンリスト
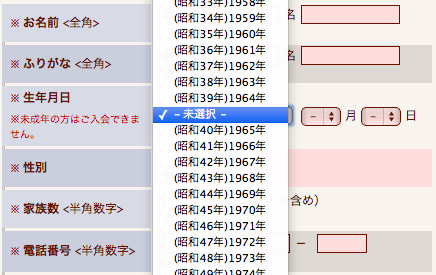
でもね、そのサイトのターゲットユーザの中心層とか、まぁ、一般的に考えて1920年とかの世代の方よりは、1960年ぐらいの方が圧倒的に多かったりすると、選択する時に、すっごい長いドロップダウンリストが出てきて、下まで降りていかないといけない。
という時に、ココらへんに初期値とかでよく使う「未選択」を置くとほんの少しだけど便利になると思っています。

生年月日の年部分のドロップダウンリスト
あとドロップダウンリストの場合には、そのリストにフォーカスが当たっているときには数字で項目を選べるようにしておくのは細かいけど重要かな?と思います。
電話番号
サーバサイド側での全角数字→半角数字(もしくはその逆?)への変換はしておきたいですね。
住所系
郵便番号
郵便番号部分もサーバサイド側での全角数字→半角数字(もしくはその逆?)への変換はしておきたい。
UIとして、郵便番号を入れたら自動で住所が補完されたりってUIもあれば便利ですが、マスタデータとの絡みも出てきますので、「運用」も考えておかないといけません。
郵便番号を自動的に埋め込む的なUIを作る上で、幾つかトピックを上げておきます。
UIの問題
郵便番号から住所文字列を引っ張ってくるUIにはいくつかの手法があります。
- 郵便番号を入れたら自動的にそれに該当する住所が埋め込まれる。
- 郵便番号を入れて「簡単入力」的なボタンを押すと、該当する住所が埋め込まれる。
- 郵便番号を入れて「簡単検索」的なボタンを押すと別ウィンドウが開いて、そこで選択をすると元のフォームに住所文字列が埋め込まれる。
ココら辺はUI的にどれがいいのか?ってのはUI界隈の方にお譲りしたいと思いますが、皆さんはどれが好きですか?
マスタを使う場合の運用問題
郵便番号でも住所名でも、日本全国レベルで言えば、変更や統廃合は結構起っています。
ということは、変更があったタイミングでサイトで使っているマスタにもそれを反映しないといけません。
とは言え、毎日そんなことを調べてはいられないので、いくつか運用の方法を考えておかないといけません。
- 3ヶ月毎にマスタデータの更新有無を調べるスケジュールを組む
- 郵便番号マスターとかであれば、サイトをスクレイピングして更新の有無を自動で調べる仕組みを開発する
スクレイピング
<a href="http://p.tl/HWtF">http://p.tl/HWtF</a>
スクレイピングをして、更新日時などの部分が変更されているかを調べ、変更があったら管理者にメールを飛ばす、とかの仕組みを作って感じですね。
という「更新の有無」を調べる運用と「更新があった時にマスタデータそのものを更新する」為の仕組みも必要です。
あと、可能であれば、
- 更新があった場合に、それを使っているデータベースに反映させるためのバッチ処理
などを組んでおいた方がいいでしょう。
頻度は少ないけど必ず使いますし、手動でやるとなると、必ず起こるのが
手順を確認しないといけない
本番の環境を止めないといけない
ってことで「実施するまで何日もかかる」「本番を止めないといけないから深夜にやらないといけない」ということが起こり、挙句に「作業に抜け漏れがでる」ということになります。
マスタ系の作業失敗は致命的なので、初期の開発に含んで置くのが大事だと思います。
使うマスタ問題
住所系のマスタには実は、
- 郵便番号マスター(日本郵便株式会社提供)(無償)<a href="http://www.post.japanpost.jp/zipcode/download.html">http://www.post.japanpost.jp/zipcode/download.html</a>
- 住所マスター(財団法人国土地理協会)(有償)<a href="http://www.kokudo.or.jp/master/index.html">http://www.kokudo.or.jp/master/index.html</a>
という2種類があったりします。
個人や小規模のサイトであれば「郵便番号マスター」を使えばいいかと思います。
でもある規模のサイトだったり、基幹システムとかだったりすると「住所マスター」を使っていたりします。
何が問題かというと、「郵便番号マスター」と「住所マスター」は「00101001」みたいな数列とかのコード番号が統一規格にない、ってことですね。
なので、マスタは何を使って、どういう運用をするのか?までをしっかり考えておく必要があります。
住所の区分け
住所の区分けってのは「県名」「市区郡」「町名」「丁目番地」とかをどこで区切るか?って問題ですね。
これは何か統一規格が作れないものか?と思ったりしますが、クライアントの基幹システム側の問題や、郵送物用のラベル作成の仕組みとかにも依存してしまうので、なかなか完全にユーザの使い勝手だけを考えられないのが悩ましい所。
ってことで、サーバサイド側でやっておきたいなってのはこんな所。
- 県名はドロップダウンリスト形式にする
- 半角カナが入った時には全角カナに変換(まぁ、モバイルサイト以外で逆はあんまりないでしょう)
- 丁目番地部分は、半角英数に変換。(1-1-1→1-1-1とかに変換)
といったところかなと思います。
ラジオボタン、チェックボックに対応した文字列への<label>対応
僕がこの仕組みに気がついたのって確か2003年ぐらいに某不動産ポータルの会社にいた時にHTML4.01の仕様書を読んでいた時でした。
本質的に
タブ制御関連
フォームって慣れている人だとキーボードの「TAB」ボタンで次々にフォーカスを移動していったりします。
その意味で明示的に「tabindex=n」属性を付与する必要はないと思いますが、作ったフォームがTABボタンでどのように遷移していくか?はHTMLを組んだたら一度確認しておく方がいいと思います。
プログラム的な制約で実はフォーカスの移動順が上から下に流れていかないフォームもあったりするのが、その場合には何かしら手を打っておく方がいいと思います。
会員系の処理
フォームのエレメントそのものではなくて、フォーム自体の挙動についてです。
購入と同時に会員登録が出来るとか、資料請求と同時に会員登録が出来るサイトとかって結構あったりします。
その時の処理についてです。
- 実は会員登録をしている方が再度会員登録フローに流れてしまった場合
- フォームのアクションが終わった後のユーザへのサンキューメールの文面切り分け
といったことが検討出来る(かも)しれません。
実は会員登録をしている方が再度会員登録フローに流れてしまった場合
会員登録をしたものの、アクティブに会員独自の機能(マイページ的なものとか)を使わない場合ですね。
下手をすると、「会員入会」に対してインセンティブがあり(ポイントが貰えるとか)で、「入会」行為そのものに対して記憶がほとんどなく、自分が会員登録をしたことを忘れている場合もあったりします。
また「会員の方はこちらからログインをしていただくことで簡単に資料請求ができます」的な場合も、前述の場合「えと・・・会員IDとパスワードってなんだっけ?」といって通常購入とか資料請求フローに進む方もいたりします。
そういった場合「以前に登録をしたメールアドレスなりで再度登録」をしようとするわけです。
複数アクティブなメールアドレスを使いまわしている人というのは、絶対数で言えば少ないはずですし。
となるとユーザにはどうなるか?というと、一般的には「そのメールアドレスは既に会員に登録されております。」とエラーが返る訳です。
エラーなんですよね・・・エラー・・・・。
「いや、知らんがな、買わせろや」的な流れになる可能性があります。
そういった時を考慮して、そのサイトで「個人」を特定するキーワード(メールアドレスだけの場合もあれば、メールアドレスと名前とか複数の場合もあると思います。)が同一ならば、入会に関するフローをすっ飛ばしてしまう、というのも十分有益な方法だったりします。
その場合「資料請求(購入)いただきましてありがとうございます。会員登録をご希望ですがお客様は既に会員に登録ををいただいております。」的なコメントを表示してあげるのが親切だと思います。
フォームのアクションが終わった後のユーザへのサンキューメールの文面切り分け
前述の「その人が会員か会員じゃないか?」や「過去に買った人か否か」でメールの文面を切り分けるようにする、というのもその後の追客を考えれば有効でしょう。
・初めて買った人
→「購入ありがとうございます、会員になるとこんなこともあるから会員登録如何ですか?」
・購入と会員登録をしてくれた人
→「購入の上に会員登録ありがとうございます!」
・会員である人が購入をしてくれた人
→「購入ありがとうございます、ところでお客さまは会員ですが、マイページも見てね」
的な文面切り分けをすると、細かい所まで手を出せるようになっていくかもしれません。
まとめ
ということで、あくまで自分にとってのメモだったりするのですが、使えそうであれば、参考にしてください。
個人的には「最初から設計出来ていたらアプリ側の作りこみもテストも楽だったのになぁ・・・」という苦心の中から出てきたメモ、というのが本音だったりします(笑)