画面上での注意喚起を促す文面の表示の仕方について。
2013年06月15日
先に言います。
これ、半分以上は名村の「確認不足からくること」でです。
「ちゃんと読め」と言われればそれまでなのですが・・・・ということを先に謝っておいた上手のエントリーです。
先ほどある銀行サイトでドメイン料の振込をしようとしました。
ドメインベンダーから「振込人名義は会員IDとお名前をご入力お願いします」とあったので、手入力をしたんです。
し、しかし・・・。
という表示が・・・。
これをみて「あぁ、全角とか半角指定だろうな・・・」と思い、その画面にあった「入力可能な文字などくわしくはこちら」というリンク先をクリックしてみます。
こ、これは・・・全角なのか半角なのか・・・どっちだ?!
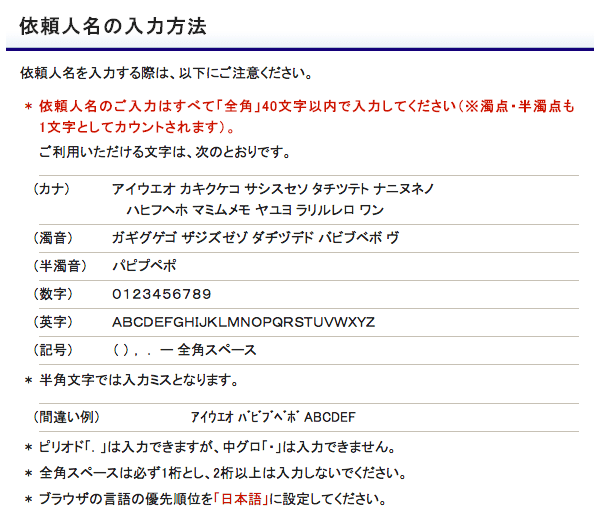
そこで出てきた画面がこの画面でした。

依頼人名の入力方法
確かに上の方に、目立つように「赤字」で「全角」と書いています。
ただ、この画面、入力文字例を掲載したことで、画面としては赤字の部分が返って目立ちにくくなっているような気がするのですが、気のせいでしょうか?(汗)
というのは、僕においては思考と視線がこう動いたんです。
- 入力したらエラーになった!!
- (気分的に少しげんなりして)入力方法指定の画面を開く
- 入力出来る文字列は・・・・えーっと「カナ」・・・「濁音」・・・「数字」・・・と。
と、いきなり入力出来る文字列の方に目をやってしまったんです。
なので、実は冒頭の赤字で書いてくれている「全角で」という注意文の部分は全く視界に入っていなかったんです。
結果として名村の頭の中では、
え?この「英字」の指示って全角?半角?
間違い例のところのアルファベットって、これってQ数が小さいの?は、半角ってことか?
となってしまったんです(恥)
で、結局何をしたかというと・・・入力例のアルファベットを「コピペ」したんです(笑)
いや、そこに書いている文字列をコピペすればさすがに大丈夫だろう・・・ってことなんですが、全部打ち終わってから「あっ・・・全角ってことか・・・」と気がついた次第です。
と、完全にイチャモンレベルなんですが、この「赤字で太字にしたから目立つだろう」ってのは、僕も全く疑いもせずにやってしまいがちです。
ただ、今回の名村みたいにせっかちな人が、ある画面を初見の時、赤字の太字よりも情報的に優先度が高いものが掲載されているとそっちに目が行ってしまう、ということがありえるのだと我ながら気が付きました・・・。
情報の優先度と目立たせるって、もうちょっと気をつけてこれからの設計に気を使っていきたいと思います・・・。
最初プンスカしてごめんなさい、某銀行さん。