Foursquareのチェックインボタンの挙動を通して気がつくユーザインターフェース設計の考え方
2013年06月15日
What's Foursquare?
「Foursquare」というスマートフォンアプリがあります。
携帯のGPSによる位置情報を使ったゲームのようなアプリで、駅などのランドマークに来た時に「私はここに来ました」というような情報を残していくものです。
その「ここに来ました」という情報を残す作業を「チェックイン」と呼称しています。
また同じ場所に沢山くると「メイヤー」(=市長)として、「その場所の主」のような称号を得ることができます。
この「メイヤー」は自分より他の人がその場所に沢山行くようになれば、その人に移転してしまいます。
また色々なチェックインの内容によっては、「バッチ」と呼ばれる、「移動距離が多いで賞」「カフェ一杯行ってるで賞」的なモノももらえたりします。
この「メイヤー獲得」と「バッチ獲得」がこのFoursquareのゲーム性を上げて、どこかに行ったら「チェックイン」というような行動を引き出しています。
チェックインをする時の挙動のユーザインターフェース
Foursquareの紹介記事ではないので、説明はこれぐらいにして、先日このチェックインをする時の画面でふと気が付きました。
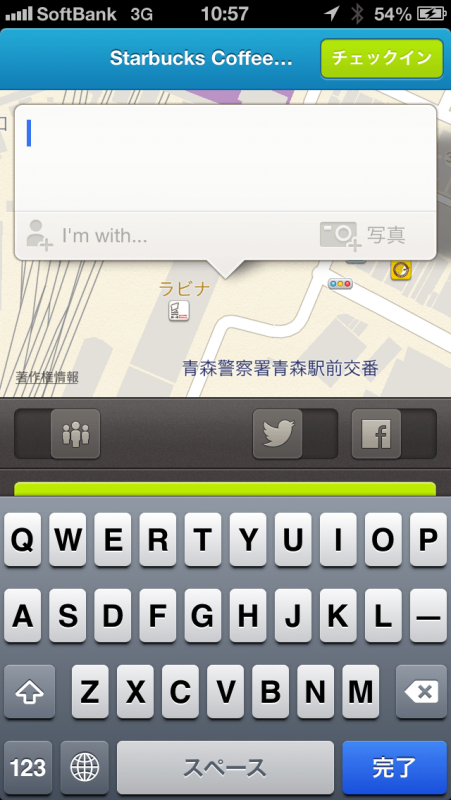
上の画面はiPhone5のおけるFoursquareの画面ですが、それだけを見ると、チェックインのボタンは画面の右上のあります。
この場所にあるのは、2013年6月15日時点のアプリのバージョンなのですが、以前のアプリのバージョンではここにありませんでした。
そして実はキーボードのギリギリ上の方に緑の横棒のようなものがありますが、実はこれも「チェックイン」のボタンなんです。
How to CheckIn?
Foursquareでチェックインするには、
- アプリを起動
- 現在地を検索するボタンを押す
- 画面上部に地図、下部にその界隈のランドマークの選択肢が表示
- その中から該当のランドマークの名称を選択
とします。
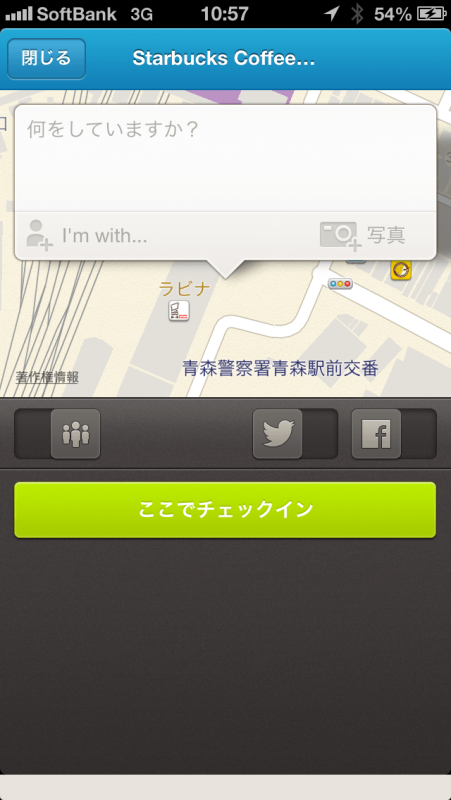
で、手順の4番目のランドマークを選んだ後が下のものなんです。
この時点で「チェックイン」をすることも出来るのですが、「ここに来た時の一言」を残すことができます。
その為には地図上の吹き出し部分をタップするのですが、その結果、画面の下部にキーボードが出てくる訳です。
その時、慣れていない人は恐らく「あ、あれ?チェックインボタンがキーボードの下に行って、チェックイン出来ないやん!」となったんだと思います。
キーボードの「完了」を押せば大丈夫なのに・・・はユーザインターフェースとして正しいのか?
Foursquareの最初のキーボードが出ていた画面、実はここでキーボードの右下の「完了」を押すとこのキーボードは下がって、二枚目のFoursquareの画面になるんです。
でも、その「完了を押せば」ってのが分からない、気が付かない方がきっと多数出たんだと思うんです。
その結果として、キーボードが出ている画面の時には画面の右上に「チェックインボタン」を表示させるようになったと思います。
案の定、完了を押すと画面「右上」のチェックインボタンはフェードアウトして消えます。
ただ「アプリとしての挙動」だけを軸に考えれば「画面表示時のキーボード有無」というのはあるものの、「同じ画面にチェックインボタンが2つある」事になります。
正確に言えば、
同じ画面に、同じ機能のボタンを二箇所、しかも大きさも異なるものを配置する。
ということになるわけです。
これは「機能として動くもの」だけを考えている思考ではそもそもこの発想は出てこないと思います。
だって要らないから。
更に言えば、下手に頭の硬いエンジニアとかと話をすると、「なんで同じボタンを二箇所に置かないと駄目なの?」と実装することに拒絶反応すらする人もいるのではないか?と思います。(名村は2000年前半ごろにこの話に近しい内容で当時のエンジニアと喧嘩したことがありますので・・・(笑))
使ってくれる人に寄り添う気持ちこそがUI設計の源泉ではないでしょうか?
ユーザインターフェース設計は結局「どのリテラシーの人を対象にするか?」を真剣に想像出来るか?が肝心なんだと思います。
そしてその人達が「少しでも便利に」「少しでも気持ちよく」、そして「少しでも迷わず」使えることを考えぬくことがユーザインターフェース設計の源泉になっているのではないかと思います。
ユーザインターフェース設計というと「グローバルナビゲーションが・・・」とか「サブナビゲーションが・・・」とか「フッターリンクエリアが・・・」といった方に行きがちですが、そもそもの原点はどこか?というのが自分の腑に落ちれば、それはあくまで手段・手法であることに気が付きます。
場合のよっては「ボタンの表示するラベルの文言」を考えることですらユーザインターフェース設計になってくる訳です。
となれば、それは「ディレクターだから」とか「デザイナーが」とかってことではなくて、エンジニアであってもテスターであってもそれぞれに出来る分野でユーザインターフェース設計には関わっていくことが出来るんだと気が付きます。
「ユーザ視点」という言葉がありますが、それは更に言えば「ユーザの気持ちの寄り添う事」ではないかな?とこのFoursquareの「チェックインボタンのあり方」で気が付かせてもらいました。