a-blog cmsへの移行顛末、その弐
2011年05月09日
息子の成長記録をつけているブログのa-blog cmsへの移行計画ですが、すったもんだがあったのですが、何とか完了しました。
いくつかが問題があったので、備忘録的な形で書いておきたいと思います。
さくらインターネットのマルチドメインの設定の不備
まず最初にa-blog cmsのインストール完了画面で、
http://hogehohe.com/aaa/blog/
http://hogehohe.com/aaa/blog/login/
と、本来インストールしているディレクトリ階層と、さくらインターネットのディフォルトドメインに対してのディレクトリ階層が混在してしまう問題ですが、これは一つ目はさくらインターネットでのマルチドメインの割り振り設定画面でミスがありました。
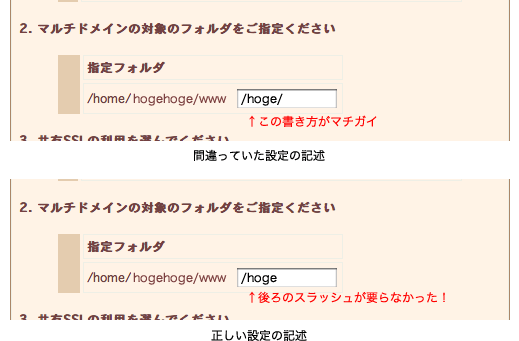
さくらインターネットの管理画面では、オリジナルドメインをドキュメントルートではなくて、特定のディレクトリに対して割り振る設定ができきます。
そこで、上の画像のように、ディレクトリ名の後ろにスラッシュを入れていたので、一つ階層を落とす設定をしてしまっていたんです。
これ、なかなか気がつけませんでした。
スミマセンでした・・・。
マルチドメイン設定の時のhtaccessファイルの記述変更の必要
とはいえ、インストール自体は普通に完了するのに、該当ディレクトリをみたら、「Bad Request」になる問題は改善していませんでした。
けど、その場所に静的なindex.htmlファイルを置くと普通に見られる事が分かったので、「mod_rewrite周りじゃないのか?」という仮説は立っていました。
でも、それがサーバ側なのか、a-blog cms側なのかが判断出来ずモンモンとしていました。
というところで、アップルップルの山本さんが手助けをしてくださいました。
状況をお伝えしていると、
<a rel="external" href="http://kazumich.com/ablogcms-htaccess2.html">http://kazumich.com/ablogcms-htaccess2.html</a>
いい情報がありました!
RewriteBase /blog/
かも
というヘルプを!
上の山本さんご自身のブログの下部に記載をされている「追記」部分がまさにドンピシャでした!
さくらインターネットで、ドキュメントルートより下のディレクトリにドメインを割り振った時に、サーバ自体とドメインの返すドキュメントルートがごちゃごちゃになってしまっていたような感じかな?
ということで、これでやっと管理画面まで含めて見ることが出来るようになりました!
モブログの設定・・・
今回のブログは、冒頭でも書いた通り息子の成長記録の為のブログでした。
(このブログのa-blog cms化はまた今度・・・汗)
で、そもそもa-blogでやっていたんですが、a-blogがどうこうって訳ではなくて、そもそも自宅でパソコンに座ってゆっくりブログを書く、と言うことが実際問題ほとんど出来ませんでした。
でも、子供の成長記録なんて、あとで思い出して書く、なんて事も出来る速度感ではないので、そこが悩みどこでした。
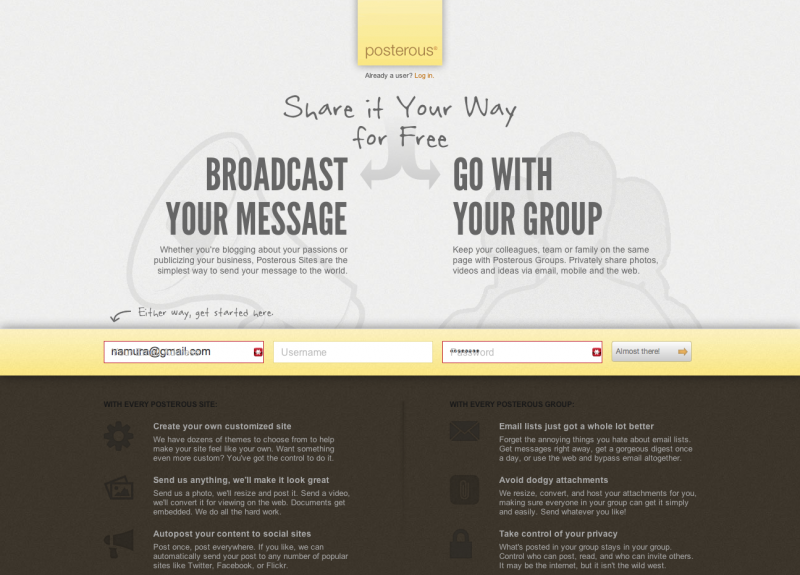
ってことで、最近、手軽さで流行りつつあるposterousに移行をしていまいました。
posterousはいわゆるモブログ周りがとても秀逸!
iPhoneアプリの出来もよくて、Twitterの140文字制限より長い文章だけど、ブログほど頑張って書く訳ではない、という位置にはピッタリです。
ただ、全てが外部のサービスに成長記録的な、ある種アルバムとも言える内容を置いておく、ってのが、どうにも不安でした。
だって、10年レベルで考えたら、「そのサービスが生き残っているか?」って考えられないですし。
ということで、手元に全部のデータを置いておけるサーバインストール型のa-blog cmsにした訳です。
で、そのa-blog cmsについているモブログ機能を使わないと、今回の以降はほとんど意味がないことになってしまうので、早速設定です。
さくらインターネットのcron設定のワナ
でやっぱりメールでブログ更新が完結した方が嬉しいので、cron版のモブログの設定をしてみることにしました。
設定は、a-blog cmsのオンラインマニュアル、「モブログ cron版 > さくら スタンダードの設定」をみてやってみました。
しかし・・・これが、どうにも設定出来ません。
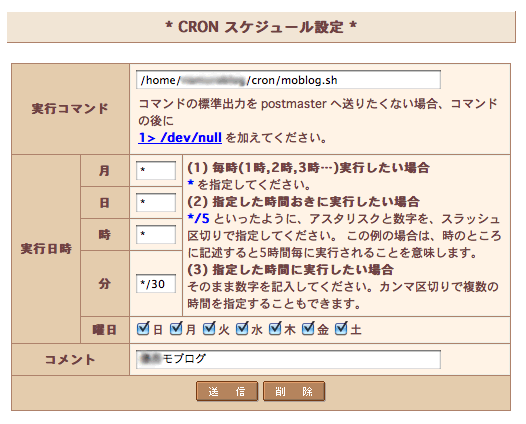
この画面で設定そして「送信」をすると、
「入力内容に問題のある項目があります。」
というエラーが・・・。
最初は起動間隔が短いのか?と思ったりしたのですが、ググってみたら・・・。
<a rel="external" href="http://muneto.murakami.biz/program/cron%e3%81%a7%e5%85%a5%e5%8a%9b%e5%86%85%e5%ae%b9%e3%81%ab%e5%95%8f%e9%a1%8c%e3%81%ae%e3%81%82%e3%82%8b%e9%a0%85%e7%9b%ae%e3%81%8c%e3%81%82%e3%82%8a%e3%81%be%e3%81%99.php">さくらインターネットのCRONで「入力内容に問題のある項目があります。」エラー</a>
そうです、パーミッションで実行権限を付与していなかったんです。
・・・だってどこにも書いてなかったんやもん。
ということで、FTPクライアントからパーミッション設定をしたら、無事にcron設定が完了できました。
あとは、a-blog cmsのモブログの設定部分から、メールアカウント系の情報を入れていくと、無事にモブログの設定が出来ました!
モブログ投稿の内容の確認
と、ここまで出来たのであとは、モブログ登録で、実際にa-blog cmsがどういうレイアウト判断をするか?の確認。
通常のPCメールでの投稿とか、Gmailで本文中に画像と文字を入れたり、メールに画像を添付している場合とか、写真も一枚の時と複数の時といろいろやってみました。
あとiPhoneからの投稿とかも同じように色々なパターンで。
一回動画を添付してみたら、iPhoneの送信ファイルサイズフィルターに引っかかってそもそも投稿出来なかった(笑)
ディフォルトだと、P要素のmarginかpaddingが大きい・・・つまり、P要素間の合間が大きいので、ココと文字サイズと行間を調整したら、まぁ、身内用ってことで言えばOKかも?
あとは既にposterouに投稿した内容の移植かな?
ということで、無事にa-blog cmsの設置が出来ました。
お騒がせいたしました皆さん、色々アドバイスをいただいた皆さん、そしてアップルップルの山本さん、本当にありがとうございました!