色番号をパパっと取得するのが10倍速くなる「トリカラーパレット」
2007年12月04日
Webサイトを作っている時に、人の作ったものを複製したり、ちょっとボタンを追加したり、果ては自分で作ったのに元素材が無くなった、とかって時に意外と困る二大要素が「フォントがどれか分からなくなる」というのと「色番号が何か正確に分からない」ってことだったりしないでしょうか?
その中で今回は「色番号を正確に取得する」のに便利なツールのご紹介。
いざ「このフォントと同じ色で、マウスオンのフォントカラー指定をCSSに設定・・・・」って時に「フォントの色」を調べる時、これまで名村は、
- 画面をキャプチャ
- PhotoshopやFireworksに貼り付け
- スポイトで色を取って、番号取得
って流れを取ることが殆どでした。
もちろん画像だったりしたら元素材とか、CSSを簡単に展開してフォントのカラー指定の場所がすぐに分かればいいのですが、細かい作業においては往々にして元素材もないとか、別の制作会社が作ったものにならって複製(やっぱり元素材なんていいものは無い)なんて場合にはそうした方が早かったりしました。
それを便利にさくっと色番号を取得できるのがこのツール。
色の組み合わせを比較しながらカラーコードを取得「<a href="http://www.vector.co.jp/soft/win95/net/se315001.html" rel="nofollow"><strong>トリカラーパレット</strong></a>」
このツールは基本的には地色とフォントの色とかのコントラストとかをさくっと見るためのツールかは始まっていたっぽいのですが、何が便利かって、「画面の色」を取得する機能があるってことです。
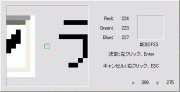
ツールを立ち上げると、横の様な画面がでるのですが、その中段ぐらいにある「画面の色」ボタンを押すと、
横の様な画面が出てきて、マウスカーソルのある場所がもの凄いズームされています。
その画面を見ながら、1ピクセル単位で色を取得できるのがこのツールの便利な所です。
もちろんこれは画像ソフトでもできるのですが、この用途のみに特化している意味では、アプリケーションとしての起動も一瞬ですし、レジストリに登録をしない単体稼働するアプリケーションですし、特にCSSでのフォントカラーとか背景色指定の為に色番号を調べるってことではかなり便利です。
もちろん本来の目的として、地色とフォントカラーの調整をするって意味では、それもかなり便利ですし。
色番号系で毎回「面倒だなぁ・・・」と思っている方は是非一度お試しください!